 |
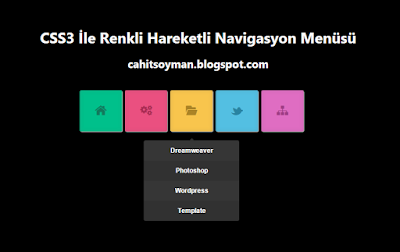
| Css3 Hareketli Açılır Menü |
İlk önce Font Awsemo iconlarını kullanmak için buradan download linkine tıklayarak indiriyoruz. Dosyaları projemizin içine almamız gerekmektedir.
Yukardaki dosyadan Css dosyalarını projenize aktarmak için;
<link rel="stylesheet" href="css/styles.css"/>
satırını dahil etmemiz yeterli olacaktır.
Font-Awesome dosyalarını eklememiz için de;
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.css" />
satırını dahil etmemiz gerekmektedir.
Bundan sonra kullanacağımız bu iconları şuradan indirebiliriz.
İkonların simgelerini eklemek için sadece bir sınıf adını atamamız gerekir.
<i class="fa fa-facebook"></i>
Örneğin; Facebook ikonunu yukarıdaki şekilde kullanabilirsiniz. İcon boyutunu arttırmak veya düşürmek için aşağıdaki örneği inceliyebilirsiniz.
<i class="icon-facebook icon-4x"></i>
Gördüğünüz gibi icon-large, icon-2x, icon-3x, icon-4x gibi sınıfları kullanabilirsiniz veya CSS'den font-size ile müdahale edebilirsiniz.
HTML Kodları
HTML Kodları
index.html
<body><!/---Başlık Yazısı Başlangıcı ---><div class="container"><div class="info"><center><h1>CSS3 İle Renkli Hareketli Navigasyon Menüsü</h1></a><br><h2 class="info">cahitsoyman.blogspot.com</h2></a></center><br><br></div><!/...Başlık Yazısı Sonu /....!><nav id="colorNav"><ul><li class="green"><a href="#" class="icon-home"></a><ul><li><a href="http://cahitsoyman.blogspot.com/"target="_blank">Anasayfa</a></ul></li><li class="red"><a href="#" class="icon-cogs"></a><ul><li><a href="http://cahitsoyman.blogspot.com/search/label/Blogger/"target="_blank">Blogger</a></li><li><a href="http://cahitsoyman.blogspot.com/search/label/Görsel Eğitim/"target="_blank">Görsel Eğitim</a></li><li><a href="http://cahitsoyman.blogspot.com/search/label/Webmaster/"target="_blank">Webmaster</a></li></ul></li><li class="yellow"><a href="#" class="icon-folder-open"></a><ul><li><a href="http://cahitsoyman.blogspot.com/search/label/Dreamweaver/"target="_blank">Dreamweaver</a></li><li><a href="http://cahitsoyman.blogspot.com/search/label/Photoshop/"target="_blank">Photoshop</a></li><li><a href="http://cahitsoyman.blogspot.com/search/label/Wordpress/"target="_blank">Wordpress</a></li><li><a href="http://cahitsoyman.blogspot.com/search/label/Template/"target="_blank">Template</a></li></ul></li><li class="blue"><a href="#" class="icon-twitter"></a><ul><li><a href="http://twitter.com/cahitsoyman"target="_blank">Bizi Twitter'de Takip Edin</a></li><li><a href="http://www.facebook.com/cahitsoyman"target="_blank">Bizi Facebook'ta Bulun</a></li></ul></li><li class="purple"><a href="#" class="icon-sitemap"></a><ul><li><a href="http://cahitsoyman.blogspot.com/p/blog-page_28.html"target="_blank">Sitemap</a></li></ul></li></ul></nav><footer><h2><a href="http://cahitsoyman.blogspot.com" target="_blank">Hazırlayan: Cahit Soyman</a>-Hareketli Navigasyon Menüsü </h2></footer></body></html>
Yukarıda ki Html kodlarında görüleceği üzere, ana ul içinde iç içe sırasız listeler var.
 |
| CSS3 Renkli Hareketli Açılır Menü |
CSS Kodları
Styles.css
#ColorNav etiketi ile sırasız listenin genişlik ve marj bildirimlerini belirtelim.
#colorNav > ul{ width: 450px; margin:0 auto; } #colorNav > ul > li{ list-style: none; box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC; display: inline-block; line-height: 1; margin: 1px; border-radius: 3px; position:relative; }
Font-Awesome simgeleri tek satırda gösterilmiş, hareketli açılır menülerin maksimum yüksekliği, genişliği, sağ, sol, orta gibi ekran değerlerine aşağıdaki şekilde atama yapılmaktadır.
#colorNav > ul > li > a{ color:inherit; text-decoration:none !important; font-size:24px; padding: 25px; } #colorNav li ul{ position:absolute; list-style:none; text-align:center; width:180px; left:50%; margin-left:-90px; top:70px; font:bold 12px 'Open Sans Condensed', sans-serif; max-height:0px; overflow:hidden; -webkit-transition:max-height 0.4s linear; -moz-transition:max-height 0.4s linear; transition:max-height 0.4s linear; }
Açılır menü listelerini artırmak için 200px değeri verilmiş olup, gerektiğinde yine artırılabilir.
#colorNav li:hover ul{
max-height:200px;
Aşağıdaki Css etiketleri açılan öğelerin stil etiketleriyle ilgilidir.
#colorNav li ul li{ background-color:#313131; } #colorNav li ul li a{ padding:12px; color:#fff !important; text-decoration:none !important; display:block; } #colorNav li ul li:nth-child(odd){ background-color:#363636; } #colorNav li ul li:hover{ background-color:#444; } #colorNav li ul li:first-child{ border-radius:3px 3px 0 0; margin-top:25px; position:relative; } #colorNav li ul li:first-child:before{ content:''; position:absolute; width:1px; height:1px; border:5px solid transparent; border-bottom-color:#313131; left:50%; top:-10px; margin-left:-5px; } #colorNav li ul li:last-child{ border-bottom-left-radius:3px; border-bottom-right-radius:3px; }
Menü ve Simgelerin rengi ile ilgili etiketlerimizi de aşağıdaki şekilde gösterelim.
#colorNav li.green{ background-color:#00c08b; color:#127a5d; } #colorNav li.red{ background-color:#ea5080;color:#aa2a52;} #colorNav li.blue{ background-color:#53bfe2;color:#2884a2;} #colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;} #colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
Kaynak Dosyalar: İNDİR


2 Comments
Selamun Aleykum. Aziz Muhterem Cahit Bey. Sizden Çok İstifade Ettik Allah Razı Olsun. Lakin Bu Bölümde İndirme Kaynağına (Index.Html) Ulaşılamıyor. Yeniden Yüklemeniz Mümkün mü? Saygılar...
YanıtlaSilAleykumselam kardeşim. Kaynak kodları indirme linki güncellendi. Uyarın için teşekkürler...
SilYorum Gönder