Twitter Bootstrap, web sitelerini ve web uygulamalarını daha hızlı oluşturmanızı sağlayan bir araçtır. İçerisinde ana CSS ve HTML kodlarını barındırır.Twitter tarafından geliştiricilere ücretsiz sunulmuş bir framework'dur.
Bu kodlarla yapılabilecekler: ızgaralar(grids), sayfa düzeni(layouts), tipografi, tablolar, formlar, navigasyon, uyarılar, açılır pencereler(popover ve popup) vb.
Twitter Bootstrap, aslında modern tarayıcılar için yaratılmış. Bu sebeble Chrome, Firefox, Safari, Opera ve Internet Explorer'ın son versiyonlarında mükemmel çalışıyor.
Twitter Bootstrap'ı indirmek için şu adresi ziyaret ediniz.
Açtığınız web sitesinde "Quick Start" yazan başlığın altında "download the latest release" linki var, tıklayıp dosyayı indirin. Daha sonra indirdiğiniz sıkıştırılmış dosyayı unzip yapın. Dosyanın içerisinde bu araçla çalışacağınız önemli dosyaları bulacaksınız. Hatta örnek kodlar da bulacaksınız. İndirdiğiniz klasörün içindeki /docs/ klasöründe index.html linkine tıklayın, açılan websitesinde örnekleri bulabilirsiniz. Örneklerin kodlarını da zaten /docs/ içerisinde bulabilirsiniz.
Peki Bootstrap'ı nasıl çalıştıracaksınız? Dosya uzantısındaki garip harfleri silerek, ana dosya adını twitter-bootstrap yapın. Sonra bu dosyayı geliştiriyor olduğunuz kodların ana dizinine koyun. Mesela ben PHP ile geliştiriyorum, bu yüzden localhost'umdaki www klasörü altındaki proje klasörünün içine koydum ve çalıştı.
Şimdi yaratacağınız HTML sayfasında Bootstrap'ı include etmenin iki yolu vardır.
Basitçe <head></head> etiketi içerisine şu kodu yazabilirsiniz:
<link rel="stylesheet" href="/twitter-bootstrap/docs/assets/css/bootstrap.css">
Burda bootstrap.css belgesinin adresinin doğru verildiğinden emin olun. PHP'de href içerisine verilen adreste proje adını da yazmanız gerekebilir. Mesela ben direk localhost'ta çalışmıyorum ve dolayısıyla proje adını yazmadığım için Twitter Bookstrap çalışmıyordu, sonra href içerisindeki adresi değiştirdim,
href="/projeAdi/twitter-bootstrap/docs/assets/css/bootstrap.css" yaptım ve sorun düzeldi.
Twitter Bootstrap, LESS denen şeyi de destekliyor. LESS daha hızlı ve kolay web geliştirmek için bir CSS önişlemcisidir. O yüzden less css dosyasını ve less JS dosyasını, kendi HTML sayfanızda şu şekilde include edebilirsiniz:
<link rel="stylesheet/less" href="/path/to/bootstrap.less"><script src="/path/to/less.js"></script>
HTML'de dikkat edilmesi gerekenler
Türkçe karakter sorunu olursa <head></head> etiketleri arasına aşağıdaki meta etiketlerini ekleyin:
<META http-equiv=content-type content=text/html;charset=iso-8859-9>
<META http-equiv=content-type content=text/html;charset=windows-1254> <META http-equiv=content-type content=text/html;charset=x-mac-turkish> <META name="viewport" content="width=device-width, initial-scale=1">
Sayfa Düzeni
Genelde 940px genişliğinde sabit sayfa düzeni(layout) kullanılmasına rağmen sabit olmayan sayfa düzeni de yaratabilirsiniz. Öncelikle yazmaya <body></body> etiketlerinin içinden başlıyoruz. İlk yazacağımız div bölütünün sınıfı container olacak, böylece sabit genişlikte bir web sayfamız olacak, fakat sabit olmasını istemiyorsanız container-fluid kullanabilirsiniz. Bütün içerik bu bölütün altında olacak. Zaten container içerisine ızgara yapacaksınız, o sebeble sayfa düzeni örneğini incelemek için bir aşağıdaki başlıkla devam edebilirsiniz.
Izgara yapmak
Izgara(Grid) bir çok web sitesinde güzel bir görüntü sağlıyor, özellikle fotoğraflı portföy tarzı web sitelerinde. Twitter Bootstrap da ızgara için 940px genişliği ve 12 sütunu destekliyor. Izgaranın ön tanımlı ve farklı versiyonları mecvut bulunmaktadır.
Container içine koyacağımız ızgara parçalarını span sınıfları belirliyor. Mesela, bölütün sınıfını span12 yazarsak 940 piksel genişliğinde bir satır elde ederiz. Span'lardaki numaralar küçüldükçe pikseller de küçülüyor. Ben span9 kullandım, yani 700px genişliğinde bir header yapmak istedim. Başlık yazısı için bir de hero-unit sınıfı kullandım. Altına da 3 sütunlu bir satır eklemek istedim, bu satırlar için span3 (220px) kullanırsam çok küçük kaldı, ama span4 (300px) kullanırsam iyi oturdu.
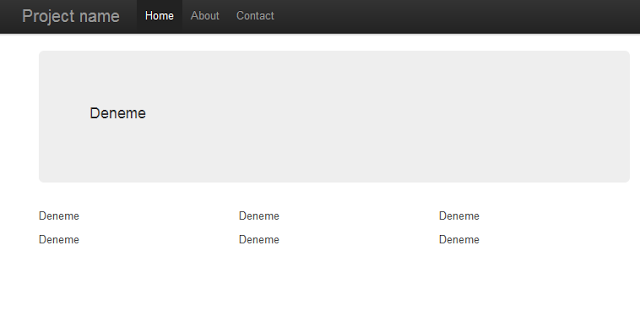
Basit bir kod parçası ile 3 sütunlu 2 satırlı bir ızgara yaptım. Üstüne de 3 kolonluk büyüklükte tek bir başlık satırı koydum. Kodlar şöyle olacak:
<div class="container">
<div class="span9">
<div class="hero-unit">
<p>Deneme</p>
</div>
<div class="row-fluid">
<div class="span4">
<p>Deneme</p>
</div>
<!--/span-->
<div class="span4">
<p>Deneme</p>
</div>
<!--/span-->
<div class="span4">
<p>Deneme</p>
</div>
<!--/span-->
</div>
<!--/row-->
<div class="row-fluid">
<div class="span4">
<p>Deneme</p>
</div>
<div class="span4">
<p>Deneme</p>
</div>
<div class="span4">
<p>Deneme</p>
</div>
</div>
<!--/row-->
</div>
<!--/span-->
</div>
<!-- /container -->
 |
Örnek: Bootstrap Grid Görüntüsü Bootstrapla ilgili aşağıdaki makaleleride inceleyebilirsiniz.Bootstrap Nasıl Kullanılır DEVAM EDECEK... |


0 Comments
Yorum Gönder