Ziyaretçilerin sitenizde daha uzun süre kalmasını sağlamak için her yazının altında Resimli Benzer Yazılar konusunda ki yazımı daha önce şuradaki yazımda anlatmıştım.
Ayrıca başka bir alternatif Resimli Benzer Yazılar Eklentisi uygulamasına şu adresten de ulaşabilirsiniz. Blog yazılarınızın altına konuyla ilgili olabilecek Resimli Benzer Yazılar şeklinde bir kutu ekleyerek başka yazılarınızın da okunmasını ve blogunuzda geçirilen sürenin artmasını sağlayabilirsiniz.
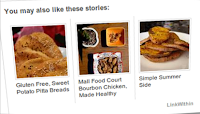
İşte LinkWithin bu işi kolay bir şekilde yapıyor. Yazılarınızda ki başlık, içerik, etiket ve kategori gibi bilgileri esas alarak yazdığınız yazıyla ilgili resimli yazıları seçerek yazınızın altında bir kutuda okuyuculara sunuyor.
LinkWithin Resimli Benzer Yazılar Eklentisini blogunuza eklemek için:
1- LinkWithin ana sayfasına giriş yaptıktan sonra sağ tarafta bulunan formda istenen bilgileri doldurunuz.
Formda email adresinizi, blog link adresinizi yazdıktan sonra Width kısmına kutuda kaç adet resimli bağlantı istediğnizi giriyorsunuz.
2- Get Widget butonuna tıklayarak gelen sayfada Install yazan yere tıklayınız.
3- Akabinde gelen sayfa da; Widget Ekle butonuna tıklarsanız LinkWithin Resimli Benzer Yazılar Eklentisi blogunuzun ana sayfasının altına yerleşecektir.
LinkWithin Resimli Benzer Yazılar Eklentisini Anasayfa da değil de her yazınızın altında göstermek istiyorsanız:
Bu durumda; yapmanız gerekenler:
1-Linkwithin'ten aldığınız js kodunu aşağıda görünen kodların içine yerleştiriniz.
2- Javascript kodunu üsteki kodun içine yerleştirdikten sonra kopyalayıp aşağıdaki kodun üzerine gelecek şekilde yapıştırınız.
Aynı kod birden fazla ise, deneyerek uygulayınız.
<div class='post-footer'>
Bittiğinde aşağıdaki gibi görünmesi gerekiyor.
Uygulamayı kaydedip çıkınız.
Not:Linkwithin'e benzer bir uygulama konusunda Outbrain sitesinden de
yararlanabilirsiniz.
İşte LinkWithin bu işi kolay bir şekilde yapıyor. Yazılarınızda ki başlık, içerik, etiket ve kategori gibi bilgileri esas alarak yazdığınız yazıyla ilgili resimli yazıları seçerek yazınızın altında bir kutuda okuyuculara sunuyor.
LinkWithin Resimli Benzer Yazılar Eklentisini blogunuza eklemek için:
1- LinkWithin ana sayfasına giriş yaptıktan sonra sağ tarafta bulunan formda istenen bilgileri doldurunuz.
Formda email adresinizi, blog link adresinizi yazdıktan sonra Width kısmına kutuda kaç adet resimli bağlantı istediğnizi giriyorsunuz.
2- Get Widget butonuna tıklayarak gelen sayfada Install yazan yere tıklayınız.
3- Akabinde gelen sayfa da; Widget Ekle butonuna tıklarsanız LinkWithin Resimli Benzer Yazılar Eklentisi blogunuzun ana sayfasının altına yerleşecektir.
LinkWithin Resimli Benzer Yazılar Eklentisini Anasayfa da değil de her yazınızın altında göstermek istiyorsanız:
Bu durumda; yapmanız gerekenler:
1-Linkwithin'ten aldığınız js kodunu aşağıda görünen kodların içine yerleştiriniz.
<b:if cond='data:blog.pageType == "item"'>
javascript kodu buraya gelecek....
</b:if>
Aynı kod birden fazla ise, deneyerek uygulayınız.
<div class='post-footer'>
Bittiğinde aşağıdaki gibi görünmesi gerekiyor.
<b:if cond='data:blog.pageType == "item"'>
<script>
var linkwithin_site_id = 1327255;
</script>
<script src='http://www.linkwithin.com/widget.js'/>
<a href='http://www.linkwithin.com/'><img alt='Related Posts Plugin for WordPress, Blogger...' src='http://www.linkwithin.com/pixel.png' style='border: 0'/></a>
</b:if>
<div class='post-footer'>Uygulamayı kaydedip çıkınız.
Not:Linkwithin'e benzer bir uygulama konusunda Outbrain sitesinden de
yararlanabilirsiniz.


0 Comments
Yorum Gönder