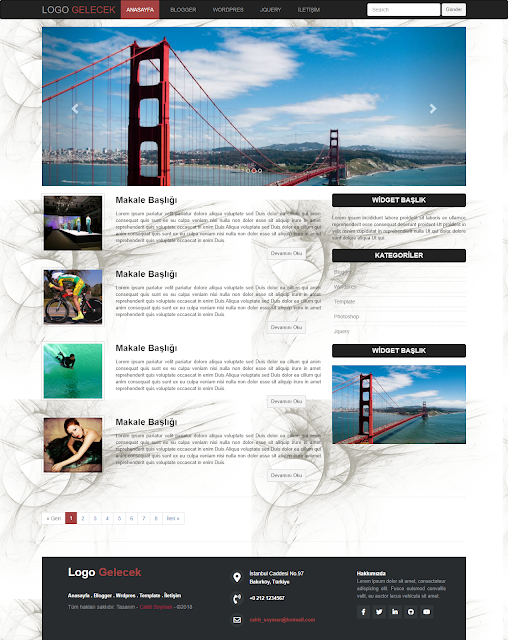
Yapacağımız blog sayfası örneği aşağıda görülmektedir. İki bölümden oluşacak blog sitesinin kaynak kodlarını ise ikinci bölümde vereceğim linkten indirebilirsiniz.
Şimdi dremweaver editöründe faile menüsünden open diyerek daha önce masaüstünde açmış olduğum Bootstrapla Blog Sayfası Yapma klasörümü açıyorum.
Klasörün içinde bir index.html dosyam, bir style.css dosyam, içinde bootstrap.css dosyamın olduğu bir css klasörüm, içinde projemde kullanacağım görsellerimin olduğu img klasörüm ve yine içinde bootstrap.min.js ve jquery.js dosyalarımın olduğu js kasörüm bulunmaktadır. Ayrıca bootstrapa ait fonts klasörüm bulunmaktadır.
Şimdi index.html ve style.css dosyalarımızı dremweaverde açalım.
Gördüğünüz gibi style.css dosyamız boş bulunmaktadır.
İndex.html dosyamıza baktığımızda ise, projemizde kullanacağımız bootstrap.css dosyamızı, style.css dosyamızı, fontawesome.css dosyamızı;
Body nin kapanışından önce de jquery.js dosyamızı ve bootstrap.min.js dosyamızı sayfamıza eklemiş bulunmaktayız.
 |
| Bootstrapla Blog Sitesi Yapma |
Bu kısa ön bilgiden sonra HTMl kodlarımızı yazmaya başlayabiliriz.
Anlatımın bundan sonra ki kısmını aşağıda ki videodan veya youtube kanalından takip edebilirsiniz.


0 Comments
Yorum Gönder