 Bu makalemde Photoshopta hazırladığım Masaüstü (desktop), Tablet ve Mobil görünümlü basit bir web sitesinin (PSD Dosyasının) Html ve Css ile koda dökülerek duyarlı bir tasarım haline nasıl dönüştürdüğünü anlatmaya çalışacağım.
Bu makalemde Photoshopta hazırladığım Masaüstü (desktop), Tablet ve Mobil görünümlü basit bir web sitesinin (PSD Dosyasının) Html ve Css ile koda dökülerek duyarlı bir tasarım haline nasıl dönüştürdüğünü anlatmaya çalışacağım.
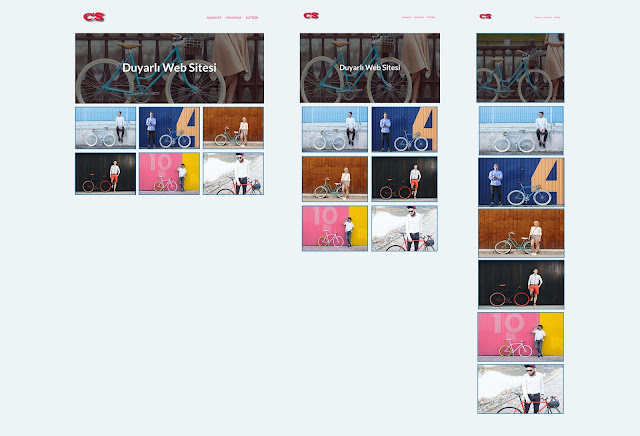
Projemizin Photoshopta ki tasarımı aşağıdaki şekilde görülmektedir.
Örneğimizde; web sitemizin masaüstünde, tablette ve mobilde nasıl durduğunu görüyorsunuz.
Responsive (Duyarlı) Web tasarımlar, kullanıcının ekran çözünürlüğü ve seçeneklerine göre hareket ederek erişimde platform farkını ortadan kaldırıyor.
Desktap görünümü 1024 px , tablet görünümü 768px ve Mobil görünümü de 480px genişliğinde tasarlanmıştır.
Çeşitli genişlikte ki telefon modellerini kapsaması yönünden mobilde 480px örneğini verdim.
Kaynak dosyalarını aşağıda vereceğim linkten indirebilirsiniz.
Gördüğünüz gibi tasarımımız, Mobil, tablet ve masaüstü olmasına bağlı olarak her cihaz boyutlarından en iyi şekilde faydalanmaktadır.
Duyarlı web tasarımı demek, web sitesinin cihazı en iyi şekilde kullanacak şekilde değişmesidir.
İşte biz buna duyarlı yani responsive tasarım diyoruz.
Sitemiz hangi programla tasarlanırsa tasarlansın önemli değil. Önemli olan tasarımı duyarlıya çevirmemiz gerekecek.
Duyarlı web sitelerinin hazırladığımız normal web sitelerinden farkı CSS kodlarıdır. Ekran boyutuna göre değişen CSS kodları ile; tek adres, tek kod, tek içerik ile tüm cihazlarda farklı boyut elde edebiliriz.
Duyarlı web tasarım için ilk olarak, index sayfamızın <Head> tagları arasına aşağıda ki meta tagını eklememiz gerekmektedir.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Bu tanımla ile içeriğimizin kullanılan cihazın boyutlarını algılamasını isteriz.
CSS kodlarında daha sonra, @media screen ve ekran tanımlaması yapmak gerekmektedir.
@media screen(max-width:480px), @media screen(min-width:768px) gibi.
Görsel değerler için ise; % (yüzde) değerini kullanmamız gerekmektedir.
width:%100, height:auto gibi
Metin boyutlarını ayarlamak için; değişken ölçü birimlerinden em ve % ölçü birimlerini, sabit ölçü birimlerinden px ve pt ölçü birimlerini kullanıyoruz.Photoshopta ki örneğimizde; tablet konumunda örnek sitemizin değiştiğini, yazı tipi boyutunun küçüldüğünü, ortalandığını, sütunlarında 3 ten 2 ye indiğini görüyoruz.
Mobil görünümde de sütunlarımızın 2 den 1 e indiğini, ve 6 tane resimimizin olduğunu görüyoruz.
Şimdi dreamweaver editörümüzü açarak Photoshopta ki masüstü görünüm modelimizi dreamweverde oluşturalım.
Anlatımın devamını aşağıda ki videodan veya youtube linkinden görsel olarak takip edebilirsiniz.


0 Comments
Yorum Gönder