Bu yazımda Photoshopta hazırladığım basit bir site şablonunu HTML ve CSS ye nasıl dönüştüreceğimizi anlatmaya çalışacağım.
Html ve Css ye dökeceğimiz ve bir örneği aşağıda verilen temamızı biraz inceleyelim.
 |
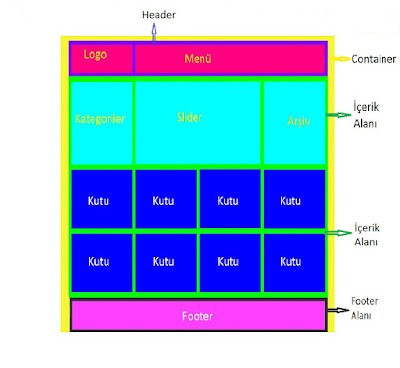
| Basit Site İskeleti |
1- Temamızın en dışında sarı renkli olan "container" bulunmakta olup, oluşturacağımız temanın bütün divlerini içine koyacağız.
2- Temamızın üst kısmında mor renkli "header" bulunmakta ve içerisinde logo ve menü divleri bulunmaktadır.
3- Header den sonra yeşil renkli olan "içerik" kısmı gelmektedir. İçerik kısmı 2 bölümden oluşmaktadır.
a) Üst kısmı 3 bölümden oluşmaktadır. Solda "katagoriler", ortada "slider" ve sağda "arşiv" bölümü.
b) Alt kısmı 4 bölümden oluşmakta olup iki sıra halinde 8 kutudan oluşmaktadır.
4- En alt kısımda da "footer" alanı yer almaktadır.
Kodlamaya geçelim:
Öncelikle sitemizin daha sağlıklı işlerlik kazanması için masaüstünde yeni bir klasör açalım. Bu klasör bizim kök klasörümüz olacak. Bu klasörün adına Site Şablonu ismini verelim.
Oluşturduğumuz kök klasörünün içine site şablonunda kullanacağımız stil dosyalarımızı derli toplu bir arada tutmak için ccs klasörü açıyoruz. İlerleyen aşamalarda style dosyalarımızı css klasörünün içine atacağız.
Sitemizin Html kodlarını oluşturmak için Notepad veya Dreamweaverde yeni bir dosya oluşturarak adına index.html diyoruz.
Şablonumuzun iskeletini oluşturacak Html kodlarını şekillendirmek için style dosyamızı da css klasörü içinde style.css ismi ile oluşturuyoruz.
index.html ve style dosyalarımızın birbiriyle entegre çalışması için index.html dosyası içinde link vermek suretiyle çağırmamız gerekmektedir.
Style dosyamızın yerini gösteren linki aşağıdaki şekilde index dosyamıza ekliyoruz.
<head> <link href="css/style.css" rel="stylesheet" style type="text/css"> </head>
En dışta bulunan sarı renkli katmanımıza container adı vererek divimizi oluşturmaya başlayalım.
Şimdi div tagları halinde site şablonumuzu oluşturalım.
Öncelikle yukarıdaki şablon görüntüsüne bakarak kaç adet div oluşuracağımızı yine yukarıda belirttiğimiz gibi 4 madde halinde görebiliyoruz.
Şimdi bu iç içe geçmiş divlerimizi oluşturmaya başlayalım.
Burada dikkat edeceğimiz şey şablonumuzda aynı şekilde isimlendirilmiş, aynı özellikteki divlerimizi class seçicilerle, farklı isimlerde ki ve farklı özelliklerde ki divlerimizi ise id seçicilerle biçimlendirmeliyiz.
Sayfa içerisinde belirlediğimiz özelliklerin. stillerin tek bir yerde kullanılması
durumunda bu stili id seçici olarak, birden fazla yerde kullanılması durumunda ise class seçici olarak stillerimizi oluşturuyoruz.
Temaya ait tüm divleri içine alan container divinden başlamak üzere bütün ana divlerin Html kodlarını yazmaya başlayalım.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Basit Templatenin HTML ve CSS ye Dökümü</title> <link href="css/style.css" rel="stylesheet" style type="text/css"> </head> <body> <div id="container"> <div id="header"></div> <div id="icerik_ust"></div> <div id="icerik_alt"></div> <div id="footer"></div> </div> </body> </html>
Temamızın ana bölümlerini oluşturduktan sonra bölümlerin içini oluşturalım.
Header bölümü içinde alt divlerimizi oluşturalım.
<div id="header"> <div id="logo"></div> <div id="menu"></div> </div>
olacaktır.
İçerik bölümü içinde ki divlerimizi oluşturalım.
<div id="icerik_ust"> <div id="katagoriler"></div> <div id="slider"></div> <div id="arsiv"></div> <div id="icerik_alt"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> <div class="kutu"></div> </div>
Burada oluşturulan kutular aynı ebatta ve aynı özellikte olduğundan class seçici ile oluşturulmuştur.
Footer kısmı da;
<div id="footer"> <div id="footer_alt"></div> </div>
şeklinde olacaktır.
Böylece temamızda bulunan div bölümlerini Html kodlarıyla tanımlamış olduk. Şimdi Html kodlarını bitirdikten sonra style kurallarını uygulayarak CSS i kullanarak oluşturduğumuz iskelet üzerinde biçimlendirmeye geçelim.
Css le renklendirme, boyutlandırma ve konumlandırma işlemlerini yaparak site şablonumuzu yukarıdaki görünüm haline getireceğiz.
Burada en dıştaki divden başlayarak bütün divlerin renklendirme ve ebatlandırma işlemlerini yapalım.
#container {
background-color: #FF0;
height: 770px;
width: 900px;
}
#header {
background-color: #00F;
width: 880px;
height: 90px;
}
#logo {
background-color: #FF0000;
height: 70px;
width: 205px;
}
#menu {
background-color: #F00;
height: 70px;
width: 640px;
}
#icerik_ust {
background-color: #0F0;
width: 880px;
height: 555px;
}
#katagoriler {
background-color: #0FF;
height: 210px;
width: 205px;
}
#slider {
background-color: #0FF;
height: 210px;
width: 425px;
}
#arsiv {
background-color: #0FF;
height: 210px;
width: 205px;
}
#icerik_alt {
background-color: #0F0;
width: 900px;
}
.kutu {
background-color: #00F;
height: 150px;
width: 205px;
}
#footer {
height: 90px;
width: 880px;
background-color: #000;
}
#footer_alt {
background-color: #F30;
width: 860px;
height: 80px;
}
Yukarıda ki kodlarımıza marj ve padding değerlerini aşağıda ki şekilde vererek Css kodlarımız son şeklini veriyoruz.
#container {
background-color: #FF0;
height: 770px;
width: 900px;
margin-right: auto;
margin-left: auto;
margin-top: 0px;
}
#header {
background-color: #00F;
width: 880px;
height: 90px;
margin-left: 10px;
margin-top: 10px;
}
#logo {
background-color: #FF0000;
height: 70px;
width: 205px;
float: left;
margin-left: 13px;
margin-top: 10px;
margin-bottom: 10px;
}
#menu {
background-color: #F00;
height: 70px;
width: 640px;
float: right;
margin: 10px;
}
#icerik_ust {
background-color: #0F0;
width: 880px;
height: 555px;
clear: both;
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
}
#katagoriler {
background-color: #0FF;
height: 210px;
width: 205px;
float: left;
margin-right: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
#slider {
background-color: #0FF;
height: 210px;
width: 425px;
float: left;
margin-right: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 5px;
}
#arsiv {
background-color: #0FF;
height: 210px;
width: 205px;
float: left;
margin-top: 10px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 10px;
}
#icerik_alt {
background-color: #0F0;
width: 900px;
}
.kutu {
background-color: #00F;
float: left;
height: 150px;
width: 205px;
margin-top: 5px;
margin-right:3px;
margin-left: 10px;
margin-bottom: 5px;
}
#footer {
height: 90px;
width: 880px;
background-color: #000;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
}
#footer_alt {
background-color: #F30;
width: 860px;
margin-right: 10px;
margin-left: 10px;
height: 80px;
clear: both;
position: absolute;
clip: rect(10px,auto,auto,auto);
}
Son olarak temamıza bir arkaplan rengi için aşağıdaki kodu ekleyerek kodlama işlemini bitirelim.
body {
background-color: #000;
}
Kaynak Kodu İNDİR

0 Comments
Yorum Gönder