 |
| Editlenmemiş Slider |
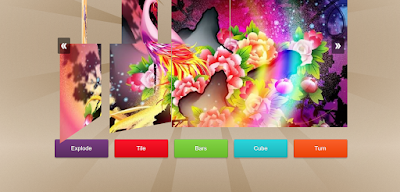
Cool 3D mage adındaki slideri inceleyecek olursak bazı geçişler var. Bunlar Explode,Tile, Bars, Cube ve Turn efektleri olan güzel bir slider.
Explode efekti, parçalara ayrılıyor sağa sola genişliyerek son buluyor.
Tile efekti, parçalara bölüyor ve sağa doğru dönerek son buluyor.
Bars efekti, dikey olarak parçalara bölüyor.
Cube efekti, tamamen çeviriyor
Turn efekti, kitap sayfası gibi çeviriyor.
Bu slideri editlemek üzere klasör içindeki index.html dosyasını dreamweaverde açalım. Dreamweaverin Desing bölümünde slideri görüntülüyelim.
En başta bulunan 3D İmage Transitions ve Mozilla Dev Derby March 2012 yazılarını silerek bu fazlalıkları atalım. (Code kısmında 38-39. satırlar)
Efektlerin altında bulunan ve Powered by ile başlayan footer kısmını da silelim.
(Code kısmında52-57. satırlar)
Şimdi F12 ile test edelim bakalım tarayıcımızda çalışıyormu. Evet çalışıyor.
Daha sonra satır 505 deki slider etiketinde ki background ve padding etiketlerini de silelim.
İndex.html de 22.satırdaki sliderle ilgili özelliklere bakarsak pagination: false, controls: false ve autoplay: false etiketlerini (default değerlerini) true yaparak aktif hale getirelim.
Böylece Controls u true yaparak sliderimiz üzerinde ileri geri butonları oluşturuyoruz. Paginationu da true yaparak slider altında 1-2-3 şeklinde ledleri çıkarmış oluyoruz. Autoplay etiketini true yaparak sliderimizin random olarak otomotik olarak çalışmasını sağlamış oluyoruz.
Ben 1-2-3 ledlerin çıkmasını istemediğimden pagination etiketinin false olarak kalmasını istiyorum. Diğer autoplay ve controls u true olarak aktifleştiriyorum.
Sliderin boyutunu değiştirmek istersek. Önce imgs klasöründeki resimlerimizi paint te veya başka bir resim editöründe 980x560 şeklinde boyutlandıralım.
Boyutları istediğimiz ölçüye getirdikten sonra, Dreamweaver in üst kısımdan flux.js dosyasını açarak 42. satırdaki width:null ve height:null etiketini, yani genişlik ve yükseklik değerlerini width:980, height:560 yapalım.
Ardından resimlerimizin istediğimiz ölçüde açılması için style.css in 484. satırında ki width değerini de 980 px olarak değiştirelim. Save all ile kaydedip tarayıcımızda kontrol edelim.
Bir sorun olmadığını ve sliderimizin normal çalıştığını görerek editlemeye devam edelim.
İleri geri butonlarının boyutunu küçülmek için; yine flux.js dosyasına sağ tıklayarak açalım ve 284. satırdaki font-size değerini 40px yapalım.
Başka sliderimizin background unu kaldırab,iliriz. Bunun çin; dreamwearın sol üst köşesindeki index.html nin sağında bulunan style.css dosyamızı açalım. 456. satırdaki body içindeki background (arkaplan) ları silelim.
Tarayıcıda çalıştırdığımızda arka planın kalktığını görürürüz. Ama ben arka planın kalkmasını istemediğimden aynı şekilde bırakıyorum.
Başka değişiklik yapmak istemediğimizden sliderimizi editlemeye burada son veriyoruz.
 |
| Editlenmiş Slider |
Editlenmiş slideri İNDİR

0 Comments
Yorum Gönder