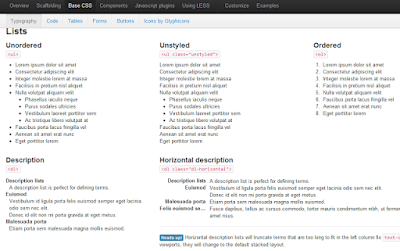
Örnek: Bootstrap Liste
Navigasyon
Sayfalama ve navigasyon tasarımda önemlidir. Bootstrap ile navigasyon yapmak için aşağıdaki gibi html kodu yazıyoruz.
<Div class = "çubuktaki">
<Div class = "çubuktaki-iç">
<Div class = "container">
<a href="#" class="brand"> Tasarım Shack </a>
<Ul class = "nav">
<Li> <a href="#"> Ev </a> </ li>
<Li> <a href="#"> Hakkında </a> </ li>
<Li> <a href="#"> Galeri </a> </ li>
<Li> <a href="#"> Makaleler </a> </ li>
<Li> <a href="#"> Fiyatları </a> </ li>
<Li> <a href="#"> Gönder </a> </ li>
</ Ul>
</ Div>
</ Div>
</ Div>
Sekmeler
Ayrıca kolayca sekmeli bir navigasyon yaratabilirsiniz:
<Ul class = "sekme">
<Li class = "aktif"> <a Şehir </a> </ li> href="#">
<Li> <a href="#"> Doğa </a> </ li>
<Li> <a href="#"> Uzay </a> </ li>
<Li> <a href="#"> Diğer sayfalar </a> </ li>
</ Ul>
Galeri
<Div class = "satır">
<Div class = "span16">
<Ul class = "medya-grid">
<Li> <a href="#"> <img src = "img.jpg" alt = "" /> </a> </ li> <Li> <a href="#"> <img src = "img.jpg" alt = "" /> </a> </ li>
<Li> <a href="#"> <img src = "img.jpg" alt = "" /> </a> </ li>
<Li> <a href="#"> <img src = "img.jpg" alt = "" /> </a> </ li>
</ Ul>
</ Div>
</ Div>
 |
| Bootstrap Galeri |
Bootstrap ile gelen Javascript'leri çalıştırmak
Ben bootstrap'ın içinde gelen bütün Javascript'lerini kullanıyorum, onları html sayfamda </html> etiketinin hemen üstünde <script></script> tag'ı arasına yazarak çağırıyorum kendiliğinden çalışıyor zaten. Çağırdığım js dosyalarını da en alta yazıyorum, oradaki js dosyalarının adresini kendi js dosyaları adresinizle değiştirmeniz gerekiyor.
Javascrip nasıl kullanılıyor diye sorarsanız; https://github.com/twitter/bootstrap adresinde Quick Start başlığını aratın, bulunca onun altında "download the latest release" linki var, tıklayın. İndirdiğiniz klasörün içindeki /docs/javascript.html dosyasına tıklayın. bu sayfada nasıl Javascript kullanacağınızı örneklerle anlatıyor.
<! - Le javascript
================================================== ->
<! - Sayfalarını daha hızlı yüklenmesini böylece belgenin sonunda Yerleştirilmiş ->
<Script src = "varlık / js / silme-reset.js"> </ script>
<Script src = "varlık / js / captcha.js"> </ script>
<Script
src = "varlık / js / jquery.js"> </ script>
<Script
src = "varlık / js / önyükleme-transition.js"> </ script>
<Script
src = "varlık / js / önyükleme-alert.js"> </ script>
<Script
src = "varlık / js / önyükleme-modal.js"> </ script>
<Script
src = "varlık / js / önyükleme-dropdown.js"> </ script>
<Script
src = "varlık / js / önyükleme-scrollspy.js"> </ script>
<Script
src = "varlık / js / önyükleme-tab.js"> </ script>
<Script
src = "varlık / js / önyükleme-tooltip.js"> </ script>
<Script
src = "varlık / js / önyükleme-popover.js"> </ script>
<Script
src = "varlık / js / önyükleme-button.js"> </ script>
<Script
src = "varlık / js / önyükleme-collapse.js"> </ script>
<Script
src = "varlık / js / önyükleme-carousel.js"> </ script>
<Script
src = "varlık / js / önyükleme-typeahead.js"> </ script>
Resimler
<Img src = "..." class = "img-yuvarlak">
<Img src = "..." class = "img-daire">
<Img src = "..." class = "img-polaroid">
İsteğe Bağlı Sınıflar: Tablo
<Table class = "masa çizgili">
...
</ Table>
Tipoğrafi: Vurgu Sınıfları
<P class = "sessiz"> Admin dapibus, Tellus ac cursus commodo, tortor Setler nibh. </ P>
<P class = "text-uyarı"> Etiam porta sem malesuada magna mollis euismod. </ P>
<P class = "text-hatası"> Donec ullamcorper nulla non metus auctor Fringilla. </ P>
<P class = "text-info"> Aenean eu leo quam. Pellentesque ornare sem Lacinia quam venenatis. </ P>
<P class = "text-başarı"> Mollis, est olmayan commodo luctus, nisi erat porttitor Ligula DUIs.</P>
| 






0 Comments
Yorum Gönder